CSS doesn’t have any built-in way to make triangles, but an easy way to solve the problem is to just use borders.
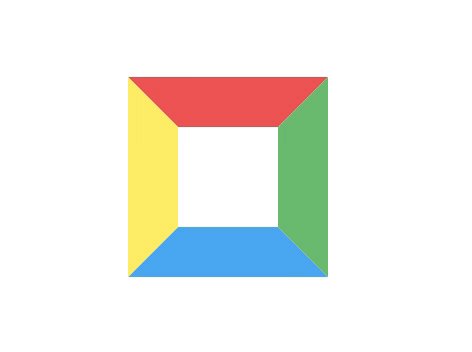
Let’s say we have an element with borders on all sides:

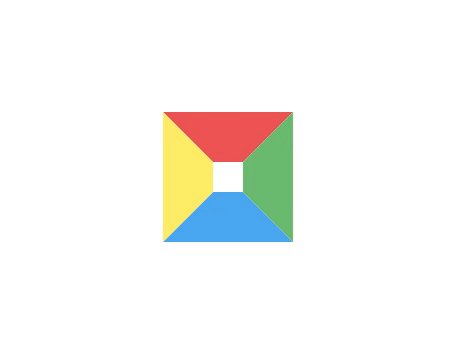
As you can see, the borders doesn’t have sharp corners, and we can use this to our advantage. If we take away the width and height of the element, the borders will look like triangles:

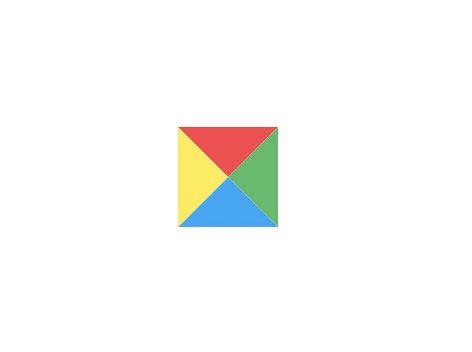
We can remove the top border:

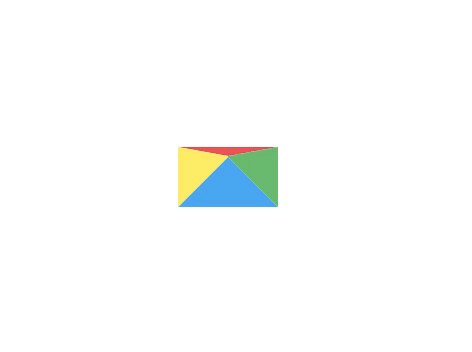
And finally, make the left and right borders transparent:

It’s as easy as that.
Here’s an animation showing the process:

Code example
HTML:
<div class="triangle"></div>
CSS:
.triangle {
width: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid #42A5F5;
}
See the Pen CSS triangle by Magnus (@magnusb) on CodePen.
Note that it’s trickier if you want the triangle to have a border of its own, or a shadow. This technique works best for simple triangles.